
こんにちは!
Microsoft Build2019から気になっていたVisual Studio Onlineがついに昨日、Public Previewしました。
今回は、さっそく試してみたのでその使い方と感想です。
【2021/10/27 更新】
GitHub Codespacesという名称に変わっているようです。
ベータ版の試用の募集に応募しましたので、アクセス許可がおりたら試してみようと思います。
さっそく使ってみる
まずは、Visual Studio Onlineにサインインする
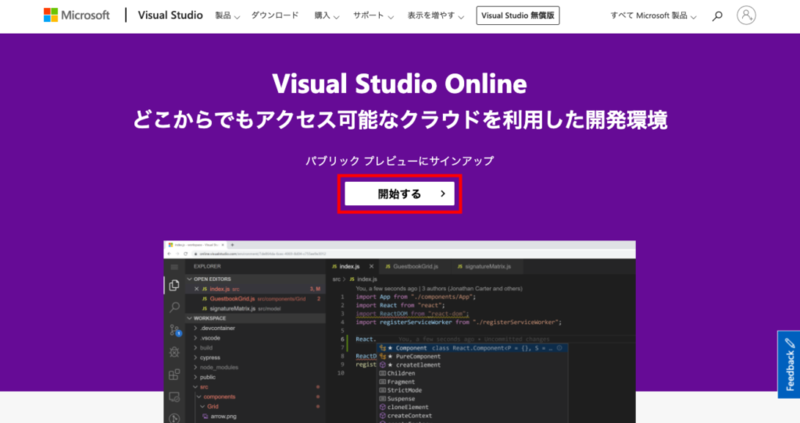
まずは、こちらの Visual Studio Online にアクセスします。
[開始する]のボタンをクリックしサインインしてみます。

環境を作る
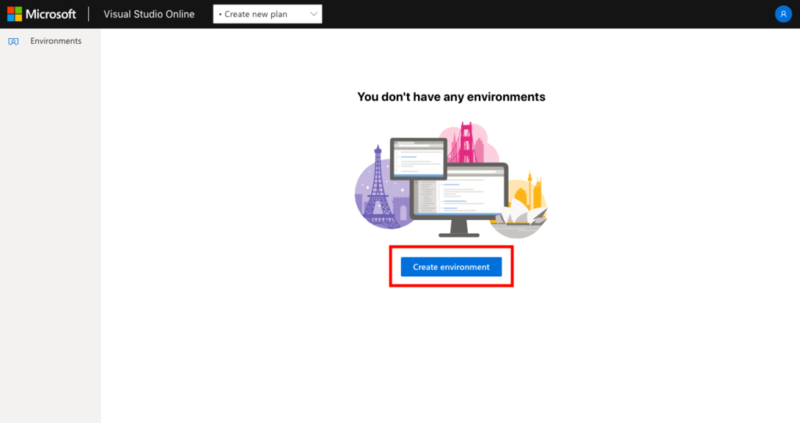
サインインが完了すると、[Create environment]というボタンが表示されるので、クリックします。

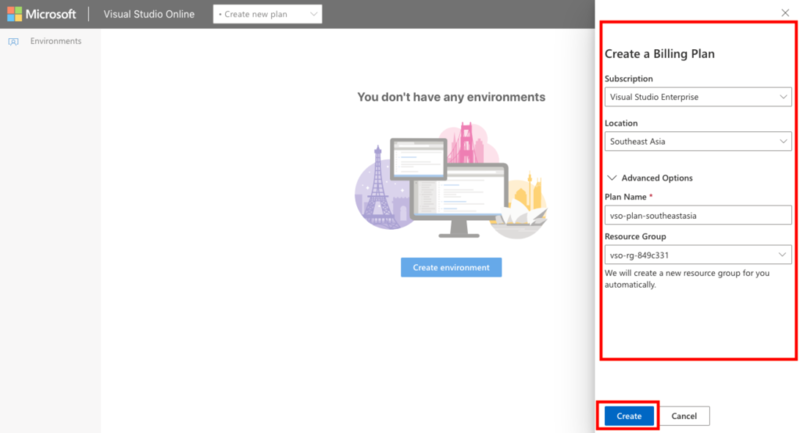
サブスクリプションとリージョンを選びプランを決めます。
[Subscription]: 自身のクレジットなど支払情報が登録されているサブスクリプションを選びます。
[Location]: 今回はお試しなのでどこでも良かったので、デフォルトの南東アジアにしてます。
[Plan Name]: 特に思いつかないのでデフォルトにしてます。
[Resource Group]: Azureなどでリソースグループを作成している人も、していない人もVisual Studio Onlineのお試し用のリソースグループを作った方が良いです。
選択が終わったら[Create]をクリックします。

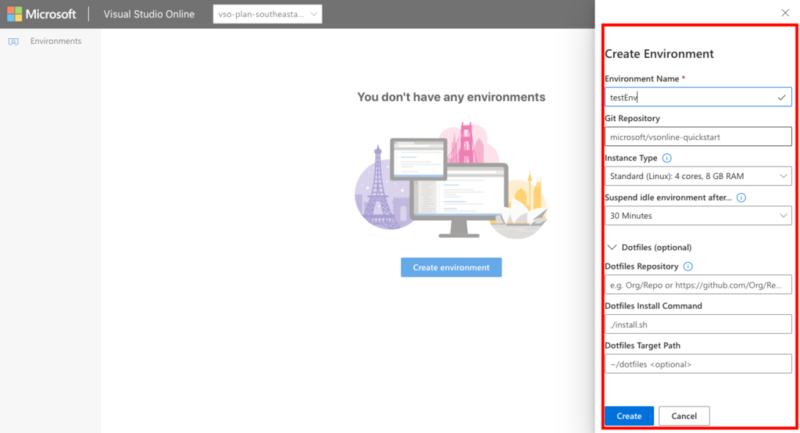
では、作成する環境の設定をします。
[environment Name]: 環境名を決めます。
[Git Repository]: Gitのリポジトリを入力すると、自動クローンしてくれるようですね。
[Instance Type]: 4コア8GB RAMか、8コア16GB RAMの2パターン選べます。まぁ、値段に影響するので、お試しは低い方でいいでしょう。
[Suspend idle environment after...]: 自動で省エネモードに入るまでの時間を選びます。AzureのVM同様、起動している間、課金されるので設定しておきます。
環境名を入力後、他の設定はデフォルト値にしました。
[Create]ボタンが活性化するのでクリックします。
値段については、 Visual Studio Onlineの値段 から確認してください。
AzureのVM同様、起動している間、課金される従量課金制になってます。

作成した環境に入ってみる
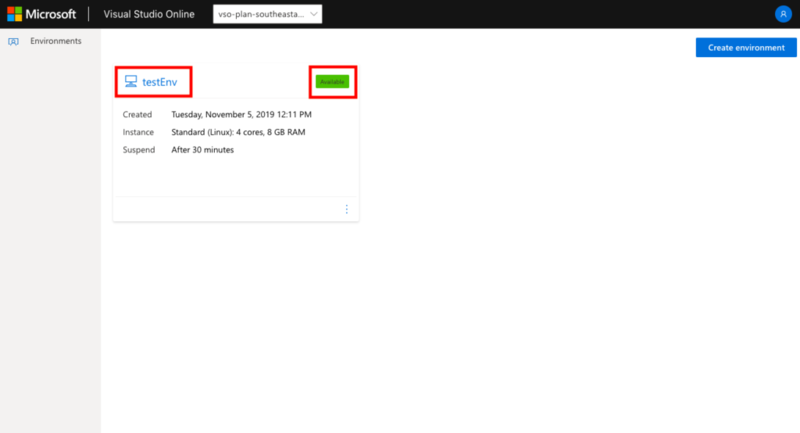
では、作成した環境に入ってみます。
作成した環境の右側にある[Create]が[Available]になったことを確認し、環境名のところをクリックします。

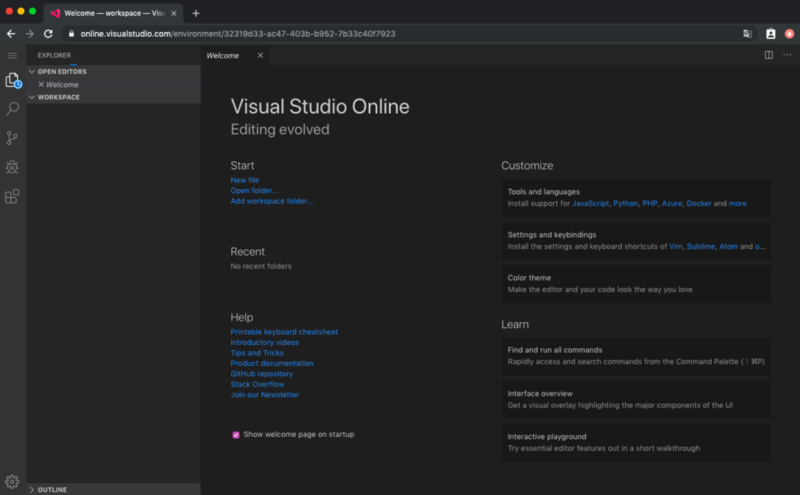
見慣れたVisual Studio Code のような(ほぼ一緒)画面が表示されましたね。
思わず「おぉ!!!!!」って言っちゃいました。

簡単なPythonのコードを試す
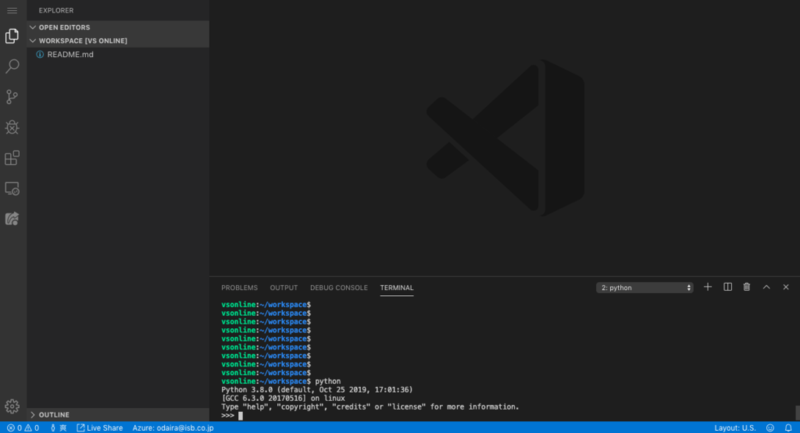
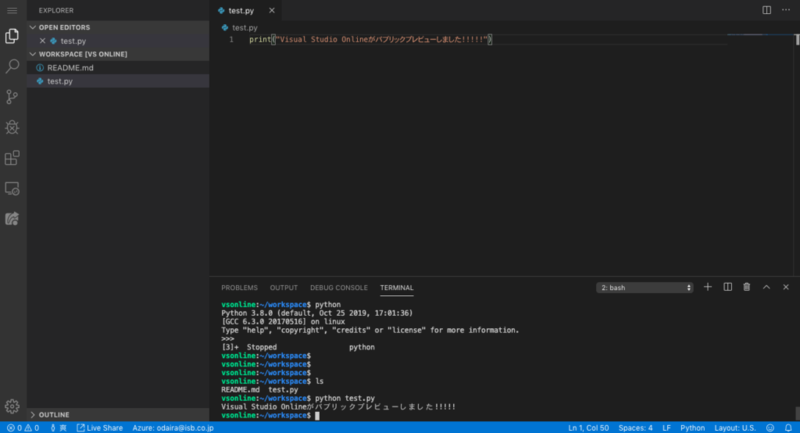
さて、開いたのはいいけど、何するか思いつかないので、とりあえずPythonのprint文書いてみようと思います。
Pythonは入っているのか調べてみると、ver3.8.0と3系がデフォルトで入っていました。

適当なファイル作って、print文を書いてターミナルで叩いてみます。

動きました!
まとめ
さて、簡単ではありましたがPythonのコードをVisual Studio Onlineで動かしてみました。
Web上でコードが書けて、動かすことができるのは、非常にありがたいですね。
拡張もローカルとほぼ同様のものが使えるようになっているそうです。
ただ、やはりお値段はかかってしまいますし、開発のしやすさを考えると、やはりローカルのVS Code等での開発をメインにした方が良さそうですね。
移動中のコードレビューや、開発環境が入れられない時とかに役立ちそうです。
Visual Studio Onlineという拡張があり、ローカル環境からリモート環境に繋げるようですが、うまくいかなかったのでまた今度やろうかなって思います。
良かったら皆さんも一度使ってみてください。